Developing a website is one thing, but developing one without bugs is another. Before going launching you must ensure that whatever you have developed works fine. So, keeping that in mind TeckQuest have collected some tools that will help you in creating new websites such as code editor, Mobile Emulators, website activity monitoring tools and more...
Official website: https://responsivedesign.is/resources/images/retina-js/
Get it From GitHub: http://imulus.github.io/retinajs/
The Open Brand
The open brand framework is for clearly defining a brand. it helps open source projects, companies, and people develop brand brand definition that can be used properly, developing quickly, and referenced consistently.
Get it from GitHub: https://github.com/dcurtis/open-brand
Get it from GitHub: https://github.com/dcurtis/open-brand
Codeanywhere Code Editor
Codeanywhere is a code editor in a browser with an integrated FTP client. All popular web formats are supported -- HTML, PHP, JS, CSS, XML. Just log into Codeanywhere with your device and everything is waiting for you.
For more visit: https://codeanywhere.com/
For more visit: https://codeanywhere.com/
TinyPNG
TinyPNG is used for compression of images and uses smart compression techniques to reduce the file size of your PNG files. Use TinyPNG to compress images for your websites. It will use less bandwidth and load faster.
For more visit: https://tinypng.com/
For more visit: https://tinypng.com/
Fixie.js
Fixie.js is an open source tool that automatically adds filter content to HTML pages. By interpreting your HTML tags, Fixie inserts the right type of content in the right places.
Get it from GitHub: https://github.com/ryhan/fixie
Get it from GitHub: https://github.com/ryhan/fixie
Socialite.js
Socialite.js provides a very easy way to implement and active a plethora of social sharing buttons, any time you wish. On document load, on article, or any event.
Official website: http://socialitejs.com/
Get it from GitHub: https://github.com/tmort/Socialite
Official website: http://socialitejs.com/
Get it from GitHub: https://github.com/tmort/Socialite
Retina.js
Retina.js is an open source script that makes it easy to serve high-resolution images to device with retina displays. When your users load a page, retina.js checks each image on that page if there is a high resolution version of that image on your server.
Official website: https://responsivedesign.is/resources/images/retina-js/
Get it From GitHub: http://imulus.github.io/retinajs/
Chico UI
Chico UI is a open sourcce collection of easy-to-use web tools for developers and designers. Built on top of JQuery, these tools bring known interaction patterns for your website taking advantage of HTML5 and CSS3 features.
Get it From: http://chico.mercadolibre.com/
Get it From: http://chico.mercadolibre.com/
Leaflet
Leaflet is a modern open source JavaScript library for mobile friendly interactive maps. It works on both desktop and mobile platforms, such as iOS and android, with help of HTML5 and CSS3 on modern browsers.
Get it From : http://leafletjs.com/
Get it From : http://leafletjs.com/
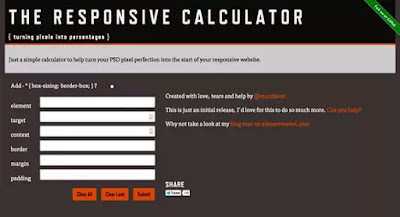
RWD Calculator
This is a simple calculator to help turn your PSD image into the start of your responsive website. Turn your pixels into percentage.
Get it From: https://github.com/sturobson/Responsive-Calculator
Get it From: https://github.com/sturobson/Responsive-Calculator
Opera Mobile Emulator
Do your mobile development straight from your desktop. Use the launcher to spawn multiple Opera mobile instances with a defined resolution, pixel density, input mode and more, and save your settings as profile for future testing.
Get it From: https://www.opera.com/developer/mobile-emulator
Get it From: https://www.opera.com/developer/mobile-emulator
Responsive Grid System
Responsive Grid System is a fluid grid CSS framework for fast, intuitive development of responsive
websites. Available in 12, 16, 24 columns with media queries for all standard devices.
Get it From: http://www.responsivegridsystem.com/
Get it From: http://www.responsivegridsystem.com/
Foresight.js
Foresight.js gives webpages the ability to tell if the user's device is capable of viewing high-resolution images and has a fast enough connection before the image is requested from the server.
Depending on display size and network connectivity , Foresight.js will request the appropriate image for the web pages.
Get it From: https://github.com/adamdbradley/foresight.js/
Get it From: https://github.com/adamdbradley/foresight.js/
Muchas Gracias for reading this article, see you next time.











wonderfulHow it can enhance the recruitment process
ReplyDelete